什么是网页数据?以我个人的理解:网站内容其实就是你展示出来,并且想要创造价值的东西。举个例子,如果你的网站是个人企业网站,那么你网站内容的主体就应该是产品展示,目的是为了让别人看到自己企业的产品从而线上交易;如果你的网站是资讯站,那么你网站的主题就应该是新闻媒资讯,目的为了让别人看你的资讯,通过流量或其他手段来盈利。那么,如何来抓取和绑定这些数据呢?具体方法如下:

工具/材料
angular
操作方法
01
在编译环境(webstorm)右击工程名,新建一个index.html文件

02
找到angular文件夹,把所需要的angular.min.js文件引入到index,html文件里面

03
用{{}}进行数据绑定。1、例:在网页页面输出以下文字:“欢迎来到angular的世界”颜色为红色,字体大小为h1,居中对齐显示:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<style>
h1{
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1>{{"你好,欢迎来到angular的世界"}}</h1>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html>

04
运行程序。

05
对变量进行数据绑定(注:在对变量进行数据绑定之前,要对变量进行初始化设置,一般在body或者div标签里 :ng-init="变量名='变量值'")代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-init="user={name:'tom',age:20,work:'前端开发工程师'}">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html>

06
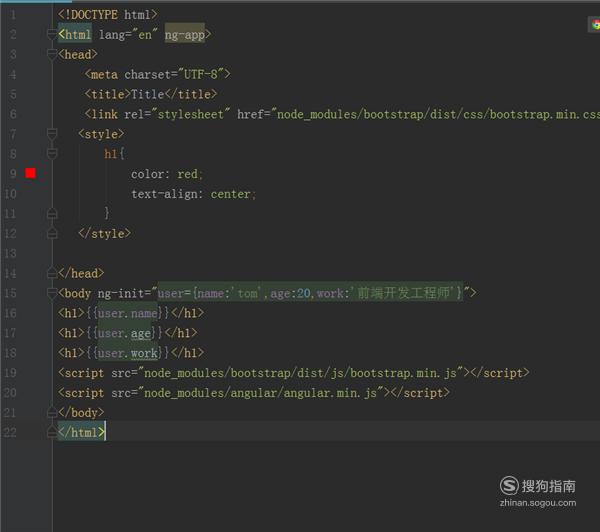
{{变量名.数组里面的数据名称}}提取并绑定数据,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<style>
h1{
color: red;
text-align: center;
}
</style>
</head>
<body ng-init="user={name:'tom',age:20,work:'前端开发工程师'}">
<h1>{{user.name}}</h1>
<h1>{{user.age}}</h1>
<h1>{{user.work}}</h1>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html>

07
运行程序。

08
用(ng-bind)进行绑定。例:创建一条数据,内容包括用户名,年龄,职业等;要求字体大小为18px,居中对齐,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<style>
*{
text-align: center;
}
a{
font-size: 18px;
color: red;
}
</style>
</head>
<body ng-init="user={name:'李雷',age:20,work:'前端开发工程师'}">
<a href="" ng-bind="user.name"></a>
<a href="" ng-bind="user.age"></a>
<a href="" ng-bind="user.work"></a>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html><html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<style>
*{
text-align: center;
}
a{
font-size: 18px;
color: red;
}
</style>
</head>
<body ng-init="user={name:'李雷',age:20,work:'前端开发工程师'}">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html>

09
创建三个超链接,分别用(ng-bind)提取并绑定数据,绑定的数据,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<style>
*{
text-align: center;
}
a{
font-size: 18px;
color: red;
}
</style>
</head>
<body ng-init="user={name:'李雷',age:20,work:'前端开发工程师'}">
用户名:<a href="" ng-bind="user.name"></a>
年龄:<a href="" ng-bind="user.age"></a>
职业:<a href="" ng-bind="user.work">:</a>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</body>
</html>

10
运行程序:结果如图8,是不是减少了很多代码?

好了,以上就是大致内容了,(END)




评论列表(条(包括审核中))