网页页面有多种元素,例如图片,声音,视频等。也有用来统计数据,处理用户信息的表格,承载网页中的内容。而有颜色的表格,往往比纯色的表格要美观许多。下面,我们就开始为网页中的表格增加颜色效果。

工具/材料
webstorm
bootstrap文件
操作方法
01
在编译环境(webstorm)右击工程名,新建一个如bg.html文件,(如图:新建一个HTML文件)

02
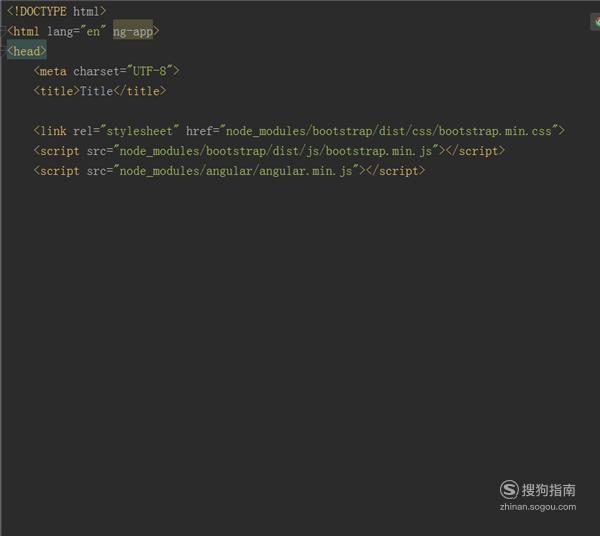
找到bootsrap文件夹,把所需要的bootstrap文件引入到bg.html文件里面(如图:引入bootsrap等文件)

03
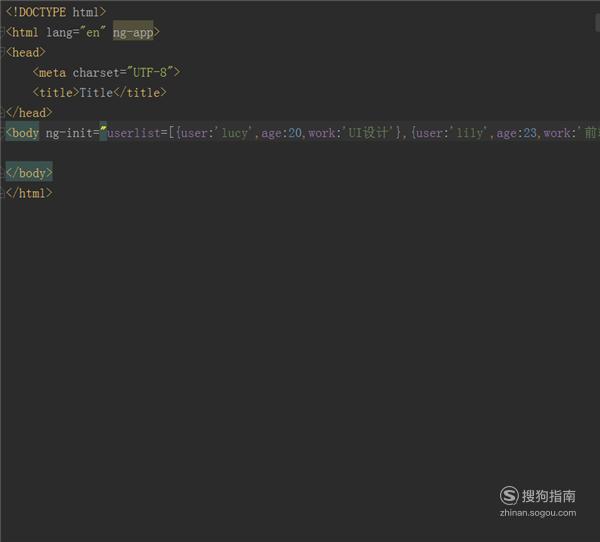
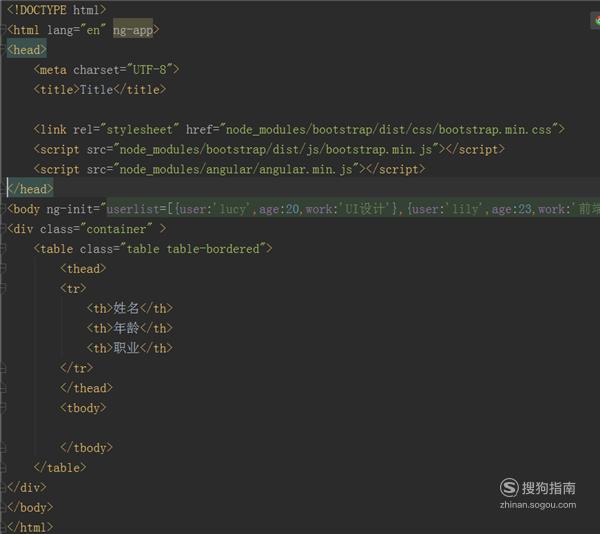
在<body>标签里面初始化数据,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body ng-init="userlist=[{user:'lucy',age:20,work:'UI设计'},{user:'lily',age:23,work:'前端开发工程师'},{user:'王 雷',age:25,work:'人事部经理'},{user:'李杰',age:26,work:'软件工程师'}]">
</body>

04
制作一个带有边框响应式表格,表头的内容包括(姓名,年龄,职业,索引)等信息

05
运行程序,在网页页面的中间位置,会出现一个网页头部的内容

06
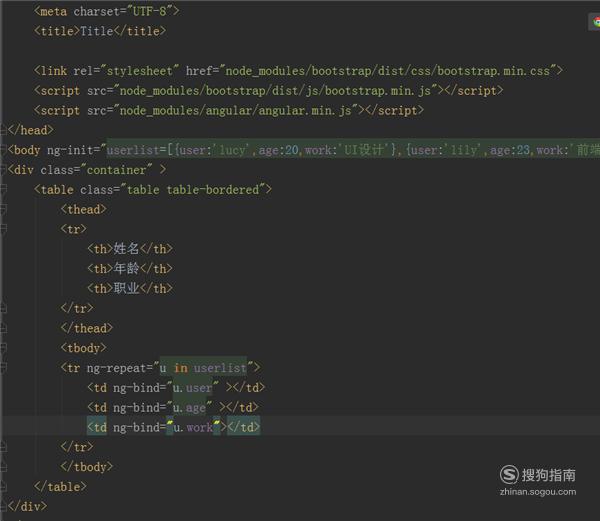
利用ng-repeat把数据绑定到表格中,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</head>
<body ng-init="userlist=[{user:'lucy',age:20,work:'UI设计'},{user:'lily',age:23,work:'前端开发工程师'},{user:'王雷',age:25,work:'人事部经理'},{user:'李杰',age:26,work:'软件工程师'}]">
<div class="container" >
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="u in userlist">
<td ng-bind="u.user" ></td>
<td ng-bind="u.age" ></td>
<td ng-bind="u.work"></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

07
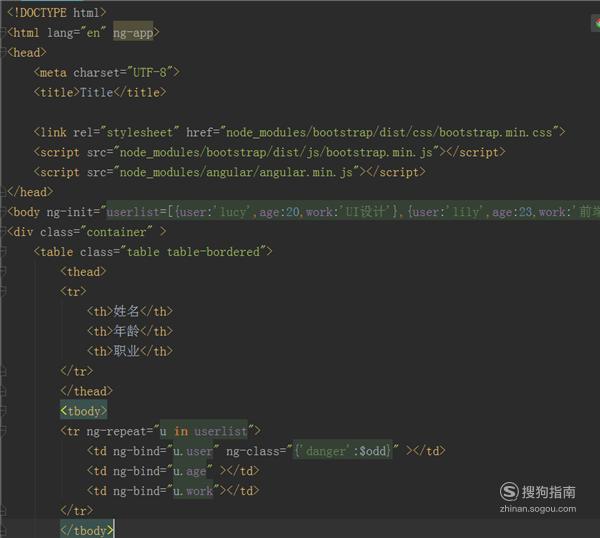
在表格的第一列,奇数行,显示红色,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</head>
<body ng-init="userlist=[{user:'lucy',age:20,work:'UI设计'},{user:'lily',age:23,work:'前端开发工程师'},{user:'王雷',age:25,work:'人事部经理'},{user:'李杰',age:26,work:'软件工程师'}]">
<div class="container" >
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="u in userlist">
<td ng-bind="u.user" ng-class="{'danger':$odd}" ></td>
<td ng-bind="u.age" ></td>
<td ng-bind="u.work"></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

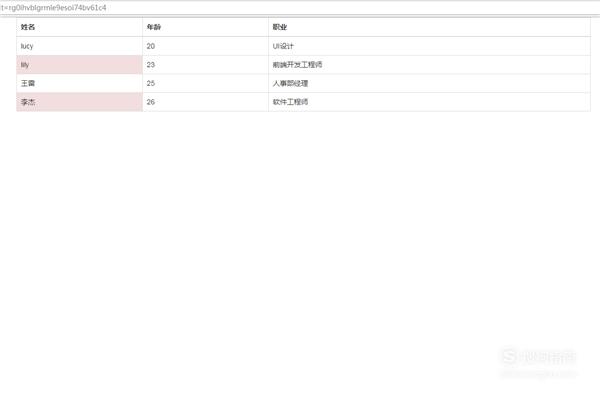
08
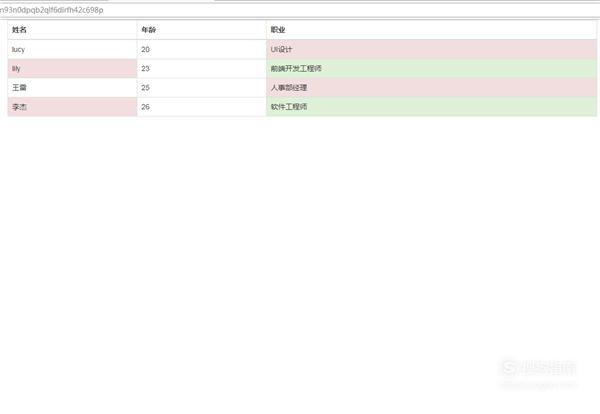
运行程序

09
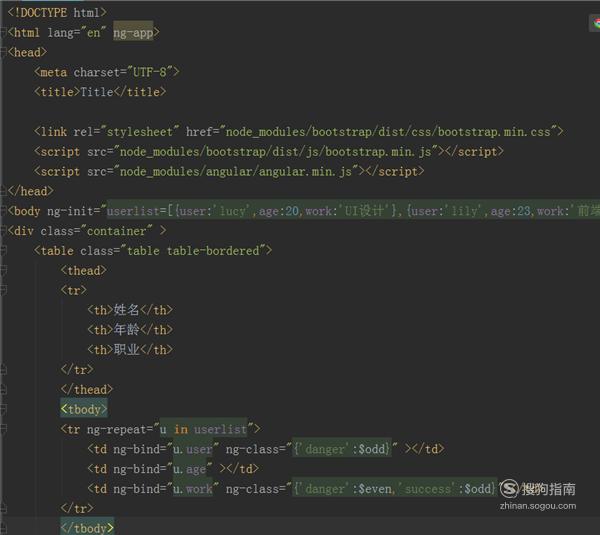
为表格的第三例,分行显示不同的颜色,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
</head>
<body ng-init="userlist=[{user:'lucy',age:20,work:'UI设计'},{user:'lily',age:23,work:'前端开发工程师'},{user:'王 雷',age:25,work:'人事部经理'},{user:'李杰',age:26,work:'软件工程师'}]">
<div class="container" >
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="u in userlist">
<td ng-bind="u.user" ng-class="{'danger':$odd}" ></td>
<td ng-bind="u.age" ></td>
<td ng-bind="u.work" ng-class="{'danger':$even,'success':$odd}"></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

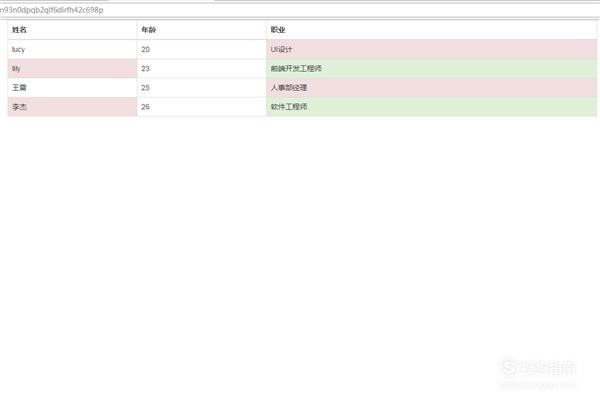
10
再次运行程序。

好了,以上就是大致内容了,(END)




评论列表(条(包括审核中))