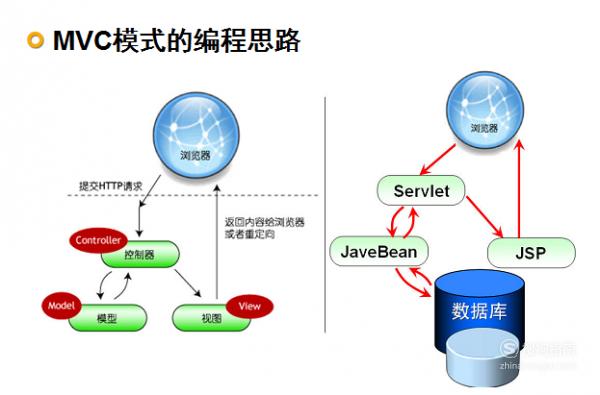
MVC:从计算机存储器中取出指令,对指令进行译码,并根据指令的要求,按时间的先后顺序向各部件发出控制信号,保证各部件协调一致地工作,完成各种操作,网页中使用MVC创建框架,可以减少程序员的开发周期,网页执行快,逻辑性强,下面我们就以Angular框架为例,创建一个Angular控件器。

工具/材料
Angular框架
操作方法
01
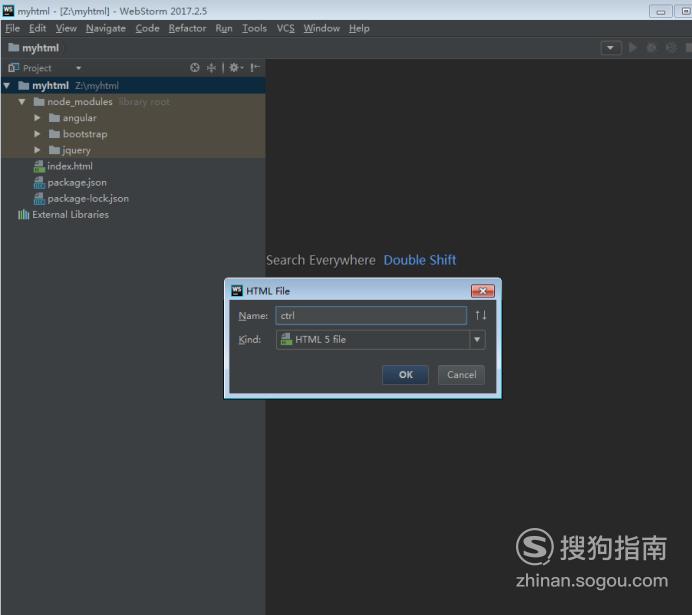
打开编译环境(webstorm),在工程文件夹里新建一个html文件

02
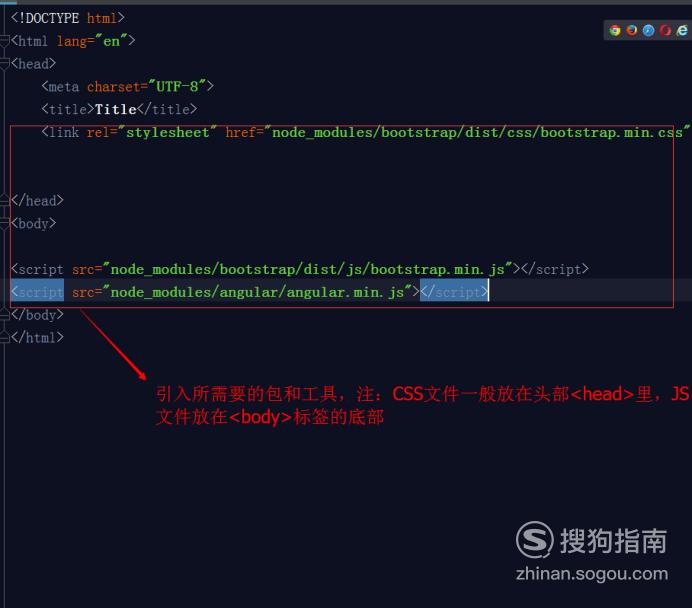
在ctrl.html文件夹引入所需要的包和工具,如bootstrp和angular等

03
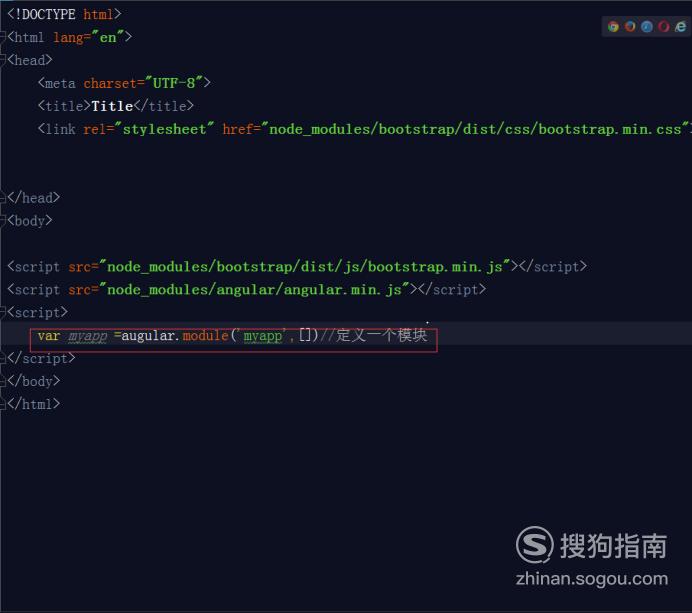
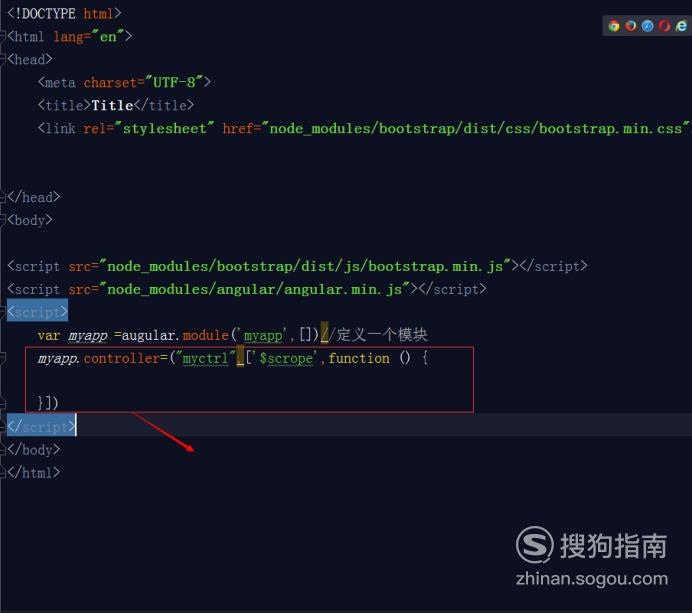
在angular.js文件下方定义一个angular模块(module),代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp =augular.module('myapp',[])//定义一个模块
</script>
</body>
</html>

04
定义一个控制器,并用$scope搭建视图与网页通信的桥梁,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp =augular.module('myapp',[])//定义一个模块
myapp.controller=("myctrl",['$scrope',function () {
}])
</script>
</body>
</html>

05
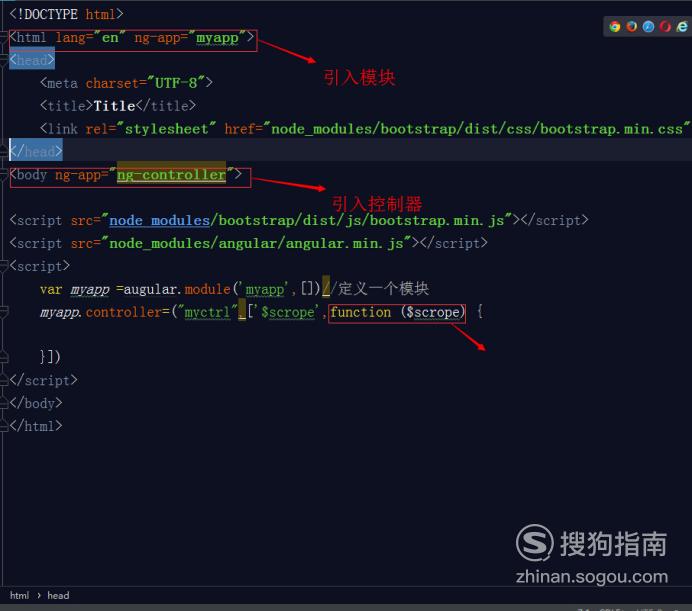
在function随便定义一个变量,一般为$scope,网页头部<html>引入模块名:ng-app="myapp",在网页主体内容<body>里面引入控制器ng-controller="myctrl"这样,网页的内容才能被MVC控制器所接收和识别,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="ng-controller">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp =augular.module('myapp',[])//定义一个模块
myapp.controller=("myctrl",['$scope',function ($scope) {
}])
</script>
</body>
</html>

06
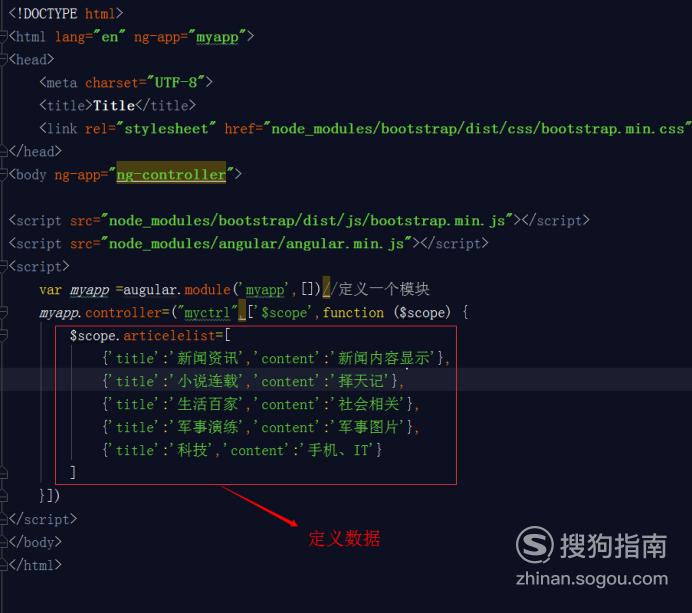
在控制器里面定义所需要的数据与内容,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="ng-controller">
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp =augular.module('myapp',[])//定义一个模块
myapp.controller=("myctrl",['$scope',function ($scope) {
$scope.articelelist=[
{'title':'新闻资讯','content':'新闻内容显示'},
{'title':'小说连载','content':'择天记'},
{'title':'生活百家','content':'社会相关'},
{'title':'军事演练','content':'军事图片'},
{'title':'科技','content':'手机、IT'}
]
}])
</script>
</body>
</html>

07
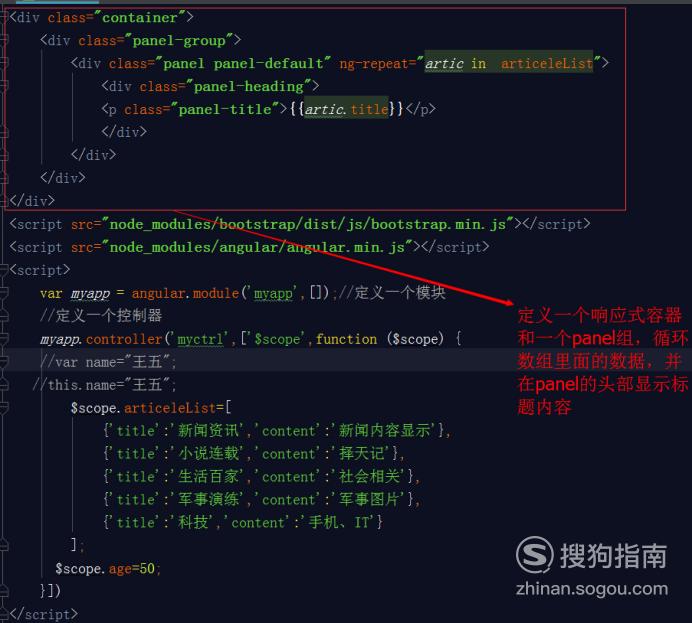
在<body>里面定义一个响应式容器,一个panel组,遍历(ng-repeat)数组数据,在panel-headding显示文章标题的内容,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-controller="myctrl">
<div class="container">
<div class="panel-group">
<div class="panel panel-default" ng-repeat="artic inarticeleList">
<div class="panel-heading">
<p class="panel-title">{{artic.title}}</p>
</div>
</div>
</div>
</div>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp = angular.module('myapp',[]);//定义一个模块
//定义一个控制器
myapp.controller('myctrl',['$scope',function ($scope) {
$scope.articeleList=[
{'title':'新闻资讯','content':'新闻内容显示'},
{'title':'小说连载','content':'择天记'},
{'title':'生活百家','content':'社会相关'},
{'title':'军事演练','content':'军事图片'},
{'title':'科技','content':'手机、IT'}
];
}])
</script>
</body>
</html>

08
运行程序。

09
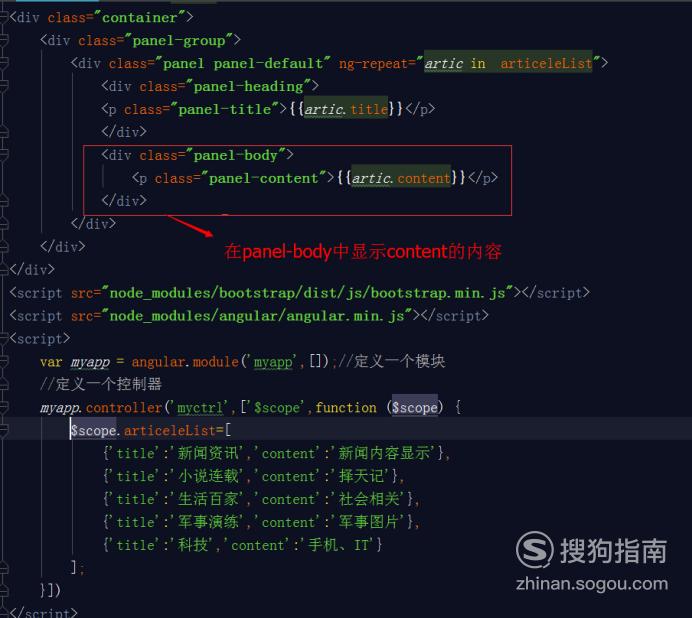
在panel-body中显示网页内容,代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-controller="myctrl">
<div class="container">
<div class="panel-group">
<div class="panel panel-default" ng-repeat="artic inarticeleList">
<div class="panel-heading">
<p class="panel-title">{{artic.title}}</p>
</div>
<div class="panel-body">
<p class="panel-content">{{artic.content}}</p>
</div>
</div>
</div>
< /div>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script>
var myapp = angular.module('myapp',[]);//定义一个模块
//定义一个控制器
myapp.controller('myctrl',['$scope',function ($scope) {
$scope.articeleList=[
{'title':'新闻资讯','content':'新闻内容显示'},
{'title':'小说连载','content':'择天记'},
{'title':'生活百家','content':'社会相关'},
{'title':'军事演练','content':'军事图片'},
{'title':'科技','content':'手机、IT'}
];
}])
</script>
</body>
</html>

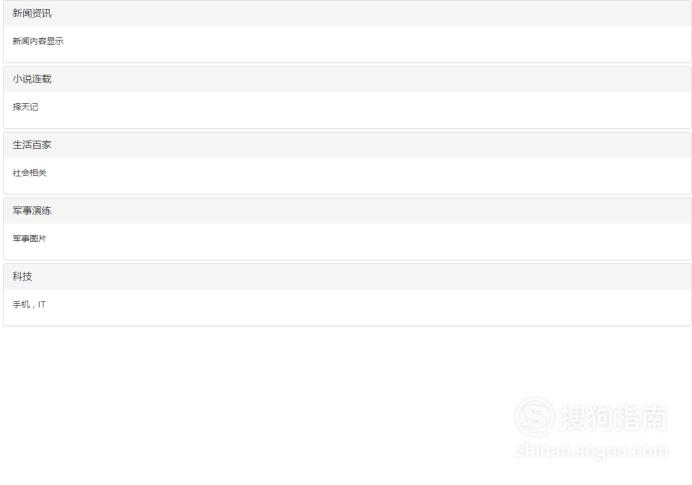
10
运行程序,得到最终结果。

好了,以上就是大致内容了,(END)




评论列表(条(包括审核中))